As of version 1.07 the WN server has built in support for
clickable images. You no longer need to compile and use the NCSA C
imagemap.c program. This page illustrates the new
WN functionality with two examples. If you want to set up your
own imagemaps you should read the chapter "Clickable Images and Imagemap files on the
WN Server" from the "User's Guide
for the WN Server".

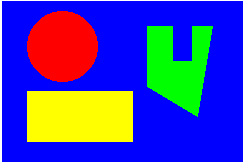
Here is a very simple sample of the WN clickable image capability. Click in the box with the picture above and the server will produce a response indicating in which area you clicked.
In order to create such a clickable image you must create a file called a
"map file" telling the server which
coordinates in the image correspond to which document. The format of
this file is the same as that used with the NCSA C
imagemap.c program (with a few minor enhancements).
shape.mapThe map file for this example contains the following:
In this example all the URL's refer to the file shape.html
with a different "query" (the stuff after the ?). Then WN's
conditional text gives a different response for each request. In real
life each of the URL's would probably refer to a different document.
In general these can be arbitrary URLs in one of three formats: Either
full, as in http://webhost/docs/shape.html or local as
in /docs/shape.html or relative as in
shape.html This last form is not supported by other
imagemap handlers, so should not be used if you plan to move your work to
a non-WN system. It refers to a document in the same directory
as the map file.
index File Entries
The index file entries for this example are:
File=shape.gif
File=shape.html
Attributes=parse
File=shape.map
Attributes=imagemap

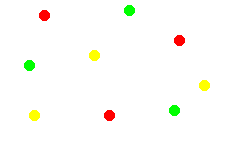
Click in the box with the dots above and a response will tell you the color of the dot closest to the point where you clicked.
points.mapThe map file for this example contains:
index File EntriesThe index file entries for this example are:
File=points.gif
File=points.html
Attributes=parse
File=points.map
Attributes=imagemap
Of course you can use the point method and the shape methods in the same map file. When you do this the point method acts like a default. That is, if any of the methods "rect", "circle", or "poly" succeed the URL corresponding to the first to do so will be returned. Otherwise the URL corresponding to the closest point to the click location will be returned.